Шаг 1.
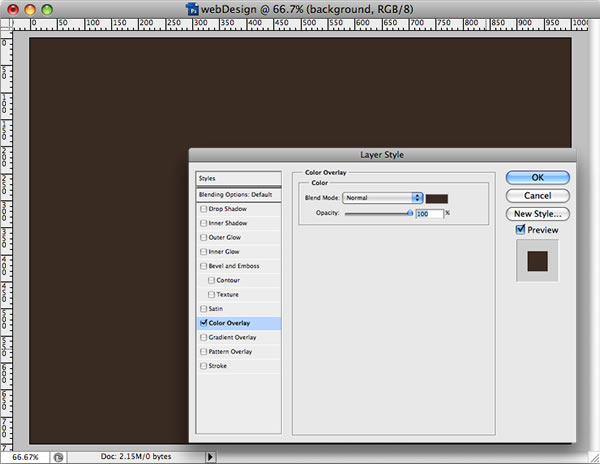
Создайте документ размерами 1000x750. Двойной клик на слой, Color Overlay > Ставим темно-коричневый цвет.
Шаг 2.
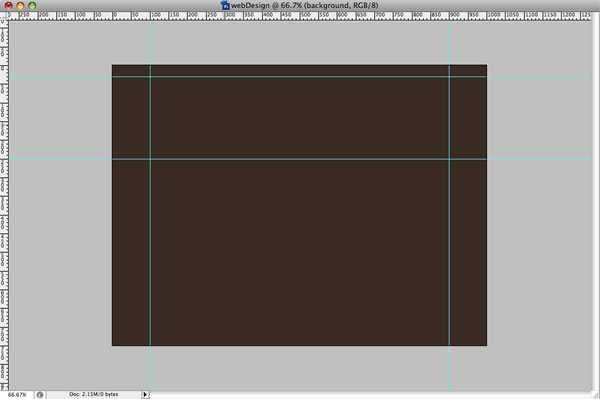
Включите линейки (View>Rulers). на своем документе и добавьте линии как показано ниже.
Поставьте 2 горизонтальные линии, первая на 30px от верха, вторая на 250px от верха. И две вертикальные, первая на 100px слева направо, вторая на 900px слева направо. 
Шаг 3.
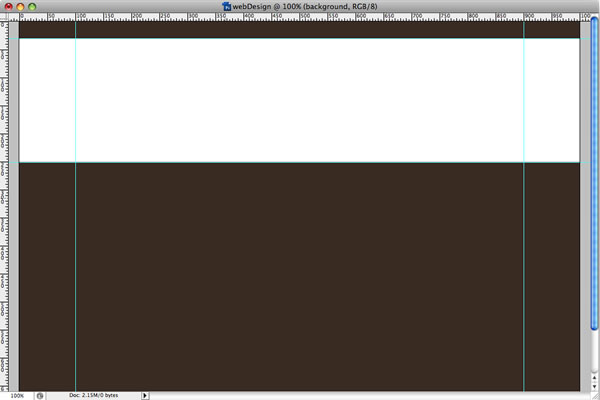
Создайте прямоугольник с помощью  , пользуйтесь линиями для ориентира. Переименуйте слой в "header".
, пользуйтесь линиями для ориентира. Переименуйте слой в "header". 
Шаг 4.
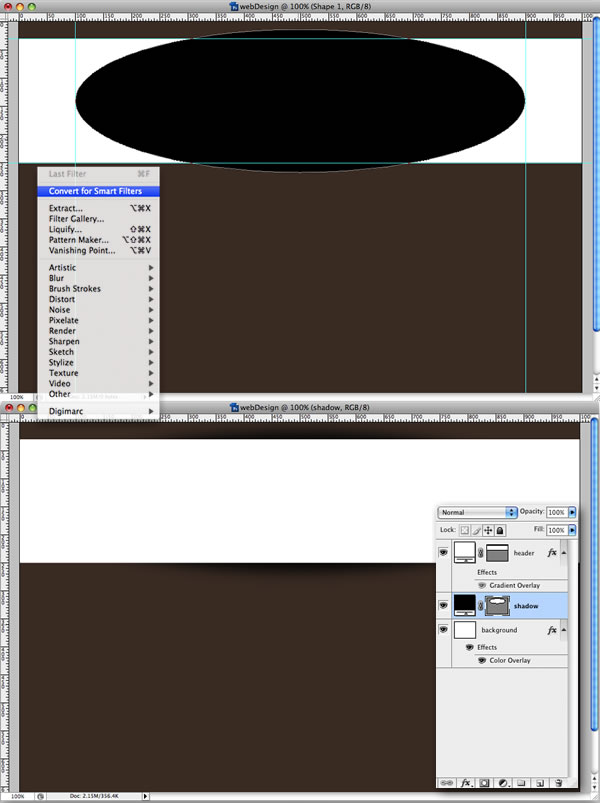
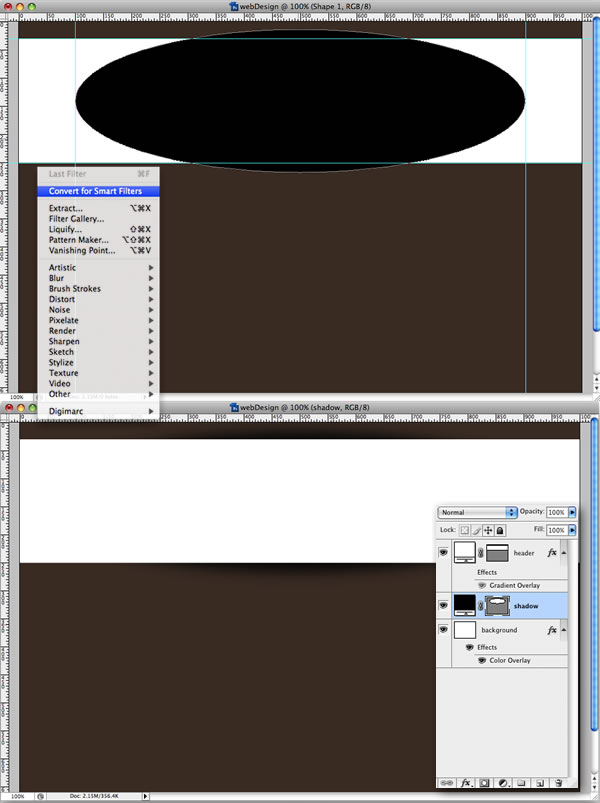
Поставьте черный цвет как основной. Возьмите  и создайте форму похожую на форму на скрине, чтобы сделать тень. Сделайте её немного больше чем прямоугольник, смотрим рисунок. Переименуйте слой в "shadow" и поставьте его под слой "header".
и создайте форму похожую на форму на скрине, чтобы сделать тень. Сделайте её немного больше чем прямоугольник, смотрим рисунок. Переименуйте слой в "shadow" и поставьте его под слой "header".
После всего этого, сконвертируйте форму в Smart Filters и примените на нее Gaussian Blur. Непрозрачность 60%.

Шаг 5.
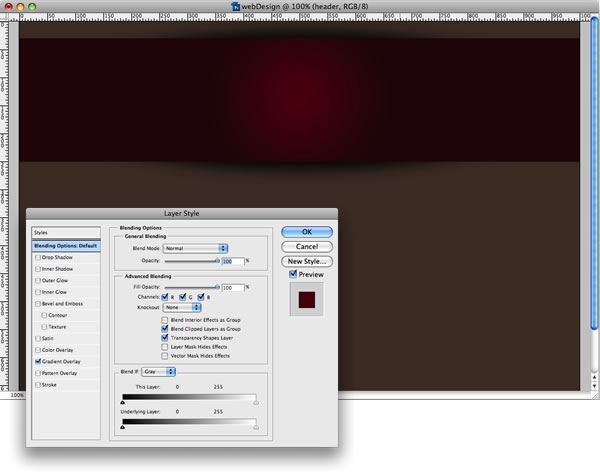
Откройте стили слоя "header". Нажмите на вкладку Gradient Overlay. Измените стиль градиента на radial. А для цвета я использовал темно-красные тона.
Шаг 6.
Возьмите  и используя более светлый цвет, чем в градиенте, создайте линию. После этого создайте ещё одну линию над ней, только черного цвета. Выделите 2 линии на панели слоев и сгруппируйтесь их. Переименуйте группу в "vDivider".
и используя более светлый цвет, чем в градиенте, создайте линию. После этого создайте ещё одну линию над ней, только черного цвета. Выделите 2 линии на панели слоев и сгруппируйтесь их. Переименуйте группу в "vDivider".
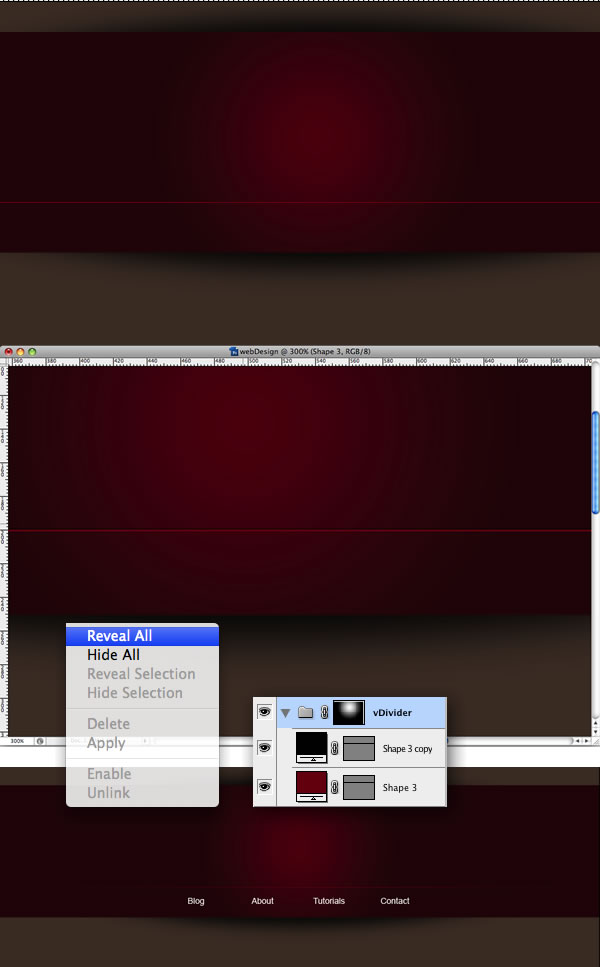
Идем Layer>Layer Mask>Reveal All. Используя  , черно белый, на панели сверху стиль ставим на Radial и применяем маску на группу. Градиент ложим с уклоном от центра группы.
, черно белый, на панели сверху стиль ставим на Radial и применяем маску на группу. Градиент ложим с уклоном от центра группы.
Шаг 7.
Создаем меню с помощью  . Цвет белый. Все надписи группируем и называем группу "White Links".
. Цвет белый. Все надписи группируем и называем группу "White Links".
Создайте дубликат этой группы и переместите его под оригинальную группу. Измените цвет дубликата на черный (весь текст должен быть черным) и переместите группу на 1 пиксель в верх и влево. Это придаст красивый 3д эффект тексту.
Шаг 8.
Повторите Шаг 6, только создайте вертикальные разделители для надписей на меню. Используя  , сначала нарисуйте темно-красную линию, потом справа от нее, черную. Сгруппируйте их и сделайте дубликат группы столько раз, сколько вам нужно для меню. У меня в меню 4 слова, я сделал 4 дубликата + оригинал. Разместите ваши линии на одинаковом расстоянии друг от друга, смотрим скрин:
, сначала нарисуйте темно-красную линию, потом справа от нее, черную. Сгруппируйте их и сделайте дубликат группы столько раз, сколько вам нужно для меню. У меня в меню 4 слова, я сделал 4 дубликата + оригинал. Разместите ваши линии на одинаковом расстоянии друг от друга, смотрим скрин:
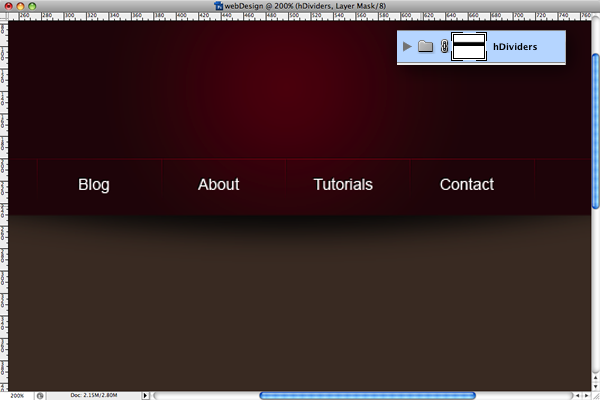
Шаг 9.
Выделите все группы с линиями и сгруппируйте их в 1 группу, назовите её "hDividers". После этого примените маску на эту группу, Layer>Layer Mask>Reveal All. И сделайте маску как на скрине:
Шаг 10.
Откройте файл с узором, который дан ниже. Edit>Define Pattern. Назовите его "webPattern". Создайте дубликат слоя "header" и переименуйте его в "pattern". Откройте стили слоя, и уберите галочку с Gradient Overlay, поставьте на Pattern Overlay. Выберите "webPattern" и поставьте режим наложения на Overlay.
После этого примените маску на него с радиальным градиентом.
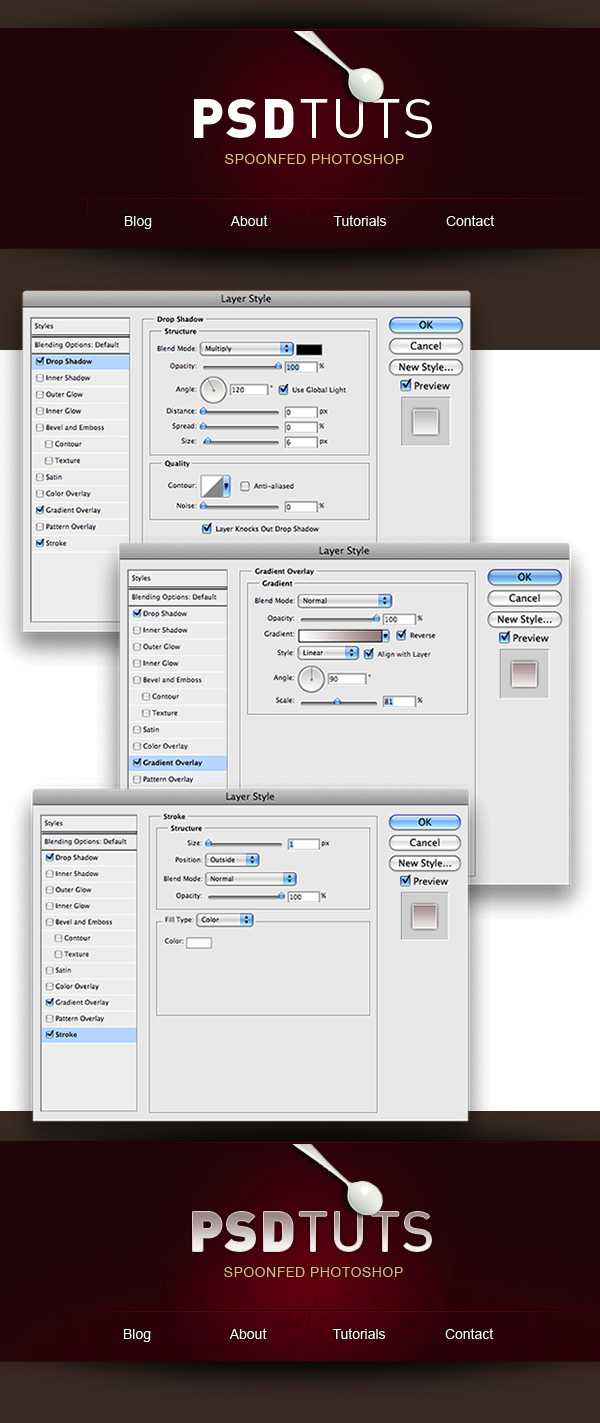
Шаг 11.
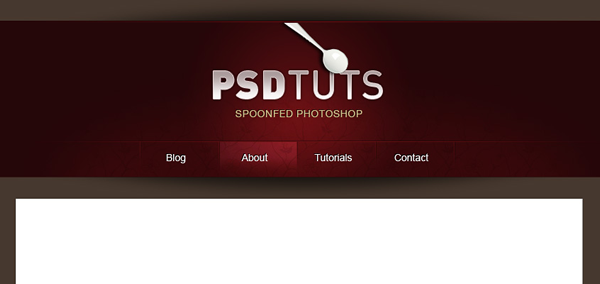
Теперь остается добавить нужный вам логотип.
Пишем текст, я написал PSDTUTS, и сделал PSD жирным шрифтом, а TUTS тонким.
Далее пройдите в стили слоя и измените параметры Drop Shadow, Gradient Overlay, and Stroke. После этого у вас будет прекрасный текстовый эффект.
Заключение.
Когда работаем с веб-дизайном, мы должны учесть размеры файлов, совместимость с браузерами и многие другие вопросы. Используя 2 цвета можно создать очень хороший визуальный эффект или уникальный стиль, не напрягаясь.